MCP とは
MCP (Model Context Protocol) は、AI アプリケーションが外部のツールと連携するためのプロトコルで、Anthropic によってオープンソース化されました。 この標準化されたプロトコルに従って MCP サーバーを作っておくと、Claude Desktop や VS Code(GitHub Copilot 拡張)などの AI アプリケーション (MCP host) から簡単に接続できるようになります。 2025 年に入った頃から MCP はエージェント連携のためのプロトコルとしてデファクトスタンダードとみなされており、今後はさまざまな MCP サーバー、およびそれらをサポートする AI アプリケーションが登場してくると思われます。
有名どころの MCP サーバー実装は、下記リンク先にまとめられていたりします。
- modelcontextprotocol/servers: Model Context Protocol Servers
- punkpeye/awesome-mcp-servers: A collection of MCP servers
MCP サーバーは Python や Typescript 用のライブラリを使うと簡単に実装することができます。 MCP がどのような仕組みで動いているのかを理解するには、Hello World 的な MCP サーバーを作ってしまうのが一番早いです。 ここでは、Python で簡単な MCP サーバーを作って、AI アプリ(Claude Desktop と VS Code)と連携させてみます。
プロジェクトの作成
まず、Python のプロジェクトを作成します。
ここでは、プロジェクト管理ツールとして uv を使用します。
uv は Python スクリプト実行時に必要なライブラリを自動でインストールしてくれるので、複数の MCP サーバーを立ち上げるようなケースでは特に便利です(MCP サーバーごとに手動で venv 環境に入らなくて済みます)。
$ uv init my-mcp-server
$ cd my-mcp-server
次に、必要な MCP 関連ライブラリをインストールします。
mcp[cli] と指定することで、基本ライブラリに加えて開発用の mcp コマンド(CLI ツール)が使えるようになります。
$ uv add "mcp[cli]"
MCP サーバーの実装
下記は、2つの整数の足し算を行うだけの簡単なツール (add) を提供する MCP サーバーの実装例です。
from mcp.server.fastmcp import FastMCP
mcp = FastMCP("Demo")
# ツールの実装
@mcp.tool()
def add(a: int, b: int) -> int:
"""Add two numbers."""
return a + b
if __name__ == "__main__":
# MCPサーバーを起動
mcp.run(transport="stdio")簡単ですね!
@mcp.tool() デコレーターは、この MCP サーバー(mcp オブジェクト)が add というツール(≒関数)を提供することを示しています。
1 つの MCP サーバーで複数のツールを公開することができます。
@mcp.tool() というデコレーターを使うには、先に mcp オブジェクトを生成しておく必要があることに注意してください。
add 関数の Add two numbers. という docstring は、AI アプリがこのツールの役割を把握するために参照します。
できるだけ簡潔に分かりやすく記述するようにしてください。
今回の例くらいの簡単な関数では必要ありませんが、通常は各引数の説明も書いておくとよいです。
Claude Desktop からの使用
AI アプリ(= MCP ホスト)としては、まずは本家 Anthropic の Claude Desktop を使ってみるのがよいでしょう。
Claude Desktop の設定ファイル claude_desktop_config.json を開いて、上記の MCP サーバーの起動方法を記述するだけでツール連携できるようになります。
設定ファイルは下記のパスを直接エディタで開くか、Claude Desktop の「設定」メニューから開きます。
- macOS/Linux:
~/Library/Application\ Support/Claude/claude_desktop_config.json - Windows:
$env:AppData\Claude\claude_desktop_config.json
以下の設定例では、"my-mcp-server" という名前の MCP サーバーを uv run main.py コマンドで起動できるということを Claude Desktop に教えています。
{
"mcpServers": {
"my-mcp-server": {
"command": "uv",
"args": [
"--directory",
"/Users/maku/my-mcp-server",
"run",
"main.py"
]
}
}
}/Users/maku/my-mcp-server の部分は、実際のプロジェクトのディレクトリパスに置き換えてください。
設定ファイルを編集したら、Claude Desktop を再起動して反映させます。
~/ なども使えません。
Claude Desktop の起動時に Spawn uv ENOENT のようなエラーが出た場合は、uv コマンドを見つけられていません。
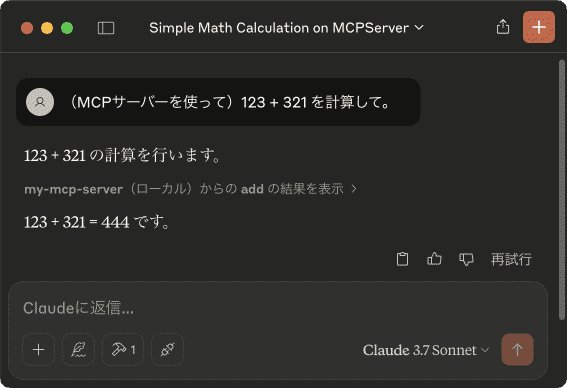
この場合は、uv コマンドの絶対パスを which uv で調べて command プロパティに指定してください(例: /Users/maku/.cargo/bin/uv)。Claude Desktop が起動したら、123 + 321 の計算をお願いしてみます。
最近の LLM は賢くなっていて、単純な計算は自力で計算してしまうことが多いので、ここでは MCP サーバーを使って と明示しています。

応答の中のアコーディオンを開くと、MCP サーバー (my-mcp-server) にどのような入力をして、どのような出力が得られたかを確認することができます。
VS Code(GitHub Copilot 拡張)からの使用
Visual Studio Code の GitHub Copilot 拡張機能でも MCP サーバーを使用することができます。
下記のような設定ファイルを VS Code 上で作成し、エディタ上に表示される「起動」ボタンを押すと MCP サーバーが起動します。
{
"servers": {
"my-mcp-server": {
"command": "uv",
"args": [
"--directory",
"/Users/maku/my-mcp-server",
"run",
"main.py"
]
}
}
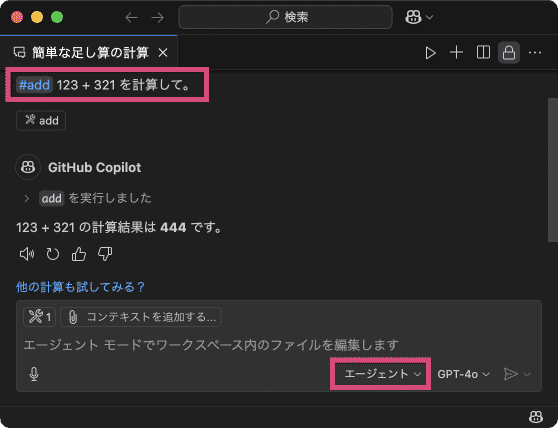
}これで、GitHub Copilot 拡張のチャットウィンドウから MCP サーバーの機能にアクセスできるようになります。
ちなみに、プロンプト内に #add のようにツール名を明記すると確実にそのツールを使ってくれます。

できた! ٩(๑❛ᴗ❛๑)۶ わーぃ