何をするか?
GitHub Actions を使うと、GitHub で管理されている Web サイト用リソースの「ビルドとデプロイ」を簡単に自動化することができます。
ここでは、
npm run buildによる Web サイトのビルド- ビルドされたリソースの GitHub Pages へのデプロイ(
gh-pagesブランチ)
を行う設定を行います。
最終的に、https://yourname.github.io/project名/ という URL で Web サイトが公開されます。
前提条件として、GitHub リポジトリに npm run build でビルド可能な Web サイト用リソースがコミットされているものとします。
☝️ 他のビルド方法は?
ここでは、
npm run build による Web サイトのビルドを前提としましたが、例えば、Hugo によるビルドなどもほぼ同様に行えます。GitHub Actions の設定
GitHub プロジェクトの Actions タブから、次のように新規ワークフローを作成します。
set up a workflow yourselfをクリックmain.ymlの編集画面になるので、次のように入力してStart commitボタンを押す
name: Build and deploy website
on:
push:
branches: [ master ]
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: Setup Node.js
uses: actions/setup-node@v1
with:
node-version: 14.x
- name: Install NPM packages
run: npm ci
- name: Build website
run: npm run build --if-present
- name: Deploy website
uses: peaceiris/actions-gh-pages@v3
with:
github_token: ${{ secrets.GITHUB_TOKEN }}
publish_dir: buildこれだけで、初回の Web サイトビルドが開始され、ビルド結果が gh-pages ブランチに格納されます。
今後は、master ブランチへのプッシュが行われるたびに、このビルドが実行されます。
ワークフローの内容は読めば簡単に理解できると思いますが、次のようなことをやっています。
- ビルド環境として Ubuntu Linux の最新版を使用
- master ブランチのソースコードをチェックアウト (
actions/checkout@v2) - Node.js 14.x を使用するよう設定 (
actions/setup-node@v1) - NPM パッケージをインストール (
npm ci) - Web サイトをビルド (
npm run build) - Web サイトをデプロイ (
peaceiris/actions-gh-pages@v3.6.4)- 注: ビルド結果は
buildディレクトリに出力されているものとします
- 注: ビルド結果は
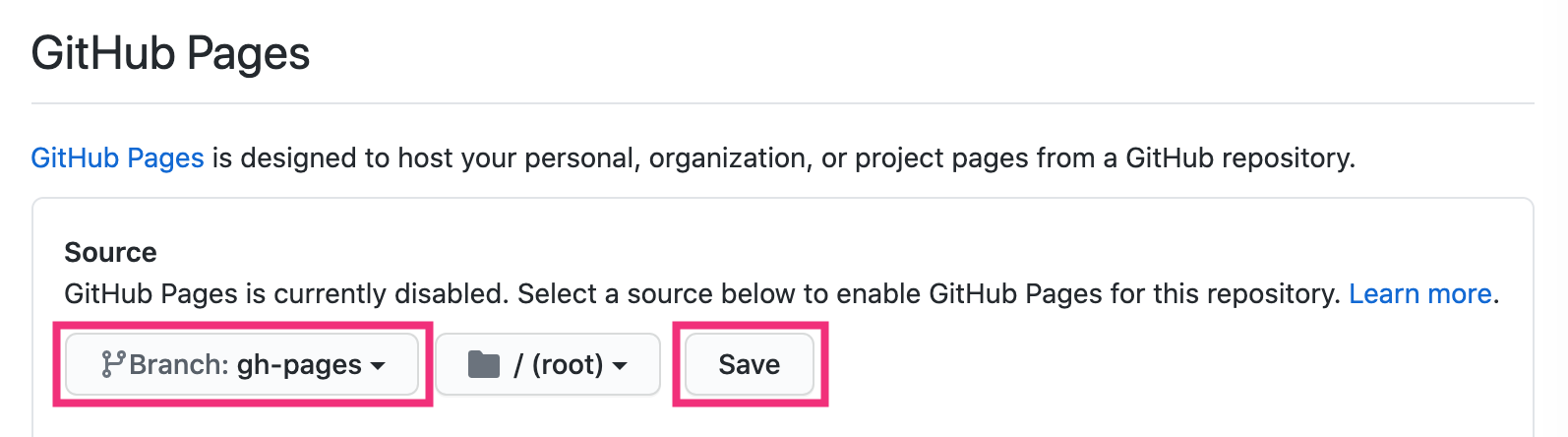
最後に、gh-pages ブランチの内容を Web サイトとしてホスティングするように、Settings → Pages から GitHub Pages を有効化します(2021-04 追記: 以前は Settings トップページ内に Pages の項目がありましたが、現在はサイドバーに Pages という独立した項目があります)。

これで、https://yourname.github.io/project名/ にアクセスすれば、Web サイトが表示されます。
う〜ん、お手軽すぎる!
関連記事
- GitHub OAuth トークンを取得する (2) Azure Functions 経由で取得する
- GitHub OAuth トークンを取得する (1) 処理の流れを理解する
- GitHub GraphQL API の呼び出し回数制限 (rate limit) の情報を取得する
- Apollo Client で GitHub GraphQL API を使う (Node & React)
- GitHub GraphQL API のクエリ例: ユーザー情報を取得する (viewer, user)
- Node.js で GitHub REST API を使用する (@octokit/rest)
- GitHub Pages は早く Jekyll から Hugo に乗り換えるべき