ソフトウェア開発の世界では、A/B テストという改善手法が主流になってきています。 複数のデザインのアプリケーションをランダムに配信することで、どちらの方が効果が高いかを実際の顧客行動から導き出すというもの。
オバマさんの選挙キャンペーンでは、寄付金サイトの改善を A/B テストで繰り返すことによって、最終的に寄付金のコンバージョンレートを 49 %向上させたらしいです(ようするに、失敗しない方法で、どんどん寄付する人してくれる人を増やし、最大限に寄付金を集めることができたということ)。
これって、考え方自体は普通のビジネスで昔からやっていることと同じですよね。どの改善案がお客様にとって受け入れられるのか、より利益を出すことができるのかを考えて実行していく。事業を大きくしていくというのは、このように改善方法を考えて、繰り返し適用していくことなので。
ソフトウェアの世界では、このような改善がよりシステマチックにできるようになってきたというだけのこと。顧客がどういった経路で商品の購入に至ったのか、どのあたりの情報を時間をかけて読んでいるのか、といった生の顧客データをリアルタイムに取得することができるので、本当に効果的な改善かどうかを確認したうえで大規模に展開していける。
一か八かでサービスをリニューアルする、という手法では企業は生き残れなくなってきています。顧客の購買行動などをダイレクトに改善につなげる A/B テストの考え方が必要。こういった効果的な改善を続けて行っている企業は強いです。A/B テストで明確な指標を設定して事業展開している企業は、戦略的撤退も迅速かつ的確です。
野口竜司さんの「A/B テストの教科書」は、A/B テストの考え方や進め方が体系的にまとまっていてわかりやすいですね。
パッと見では、主に Web サイトの改善にフォーカスしているように見えますが、A/B テストの思想的な部分もわかりやすく説明されているので、何らかの「改善活動」を行おうと思っている人には参考になると思います。
軽くポイントをメモしておきます。
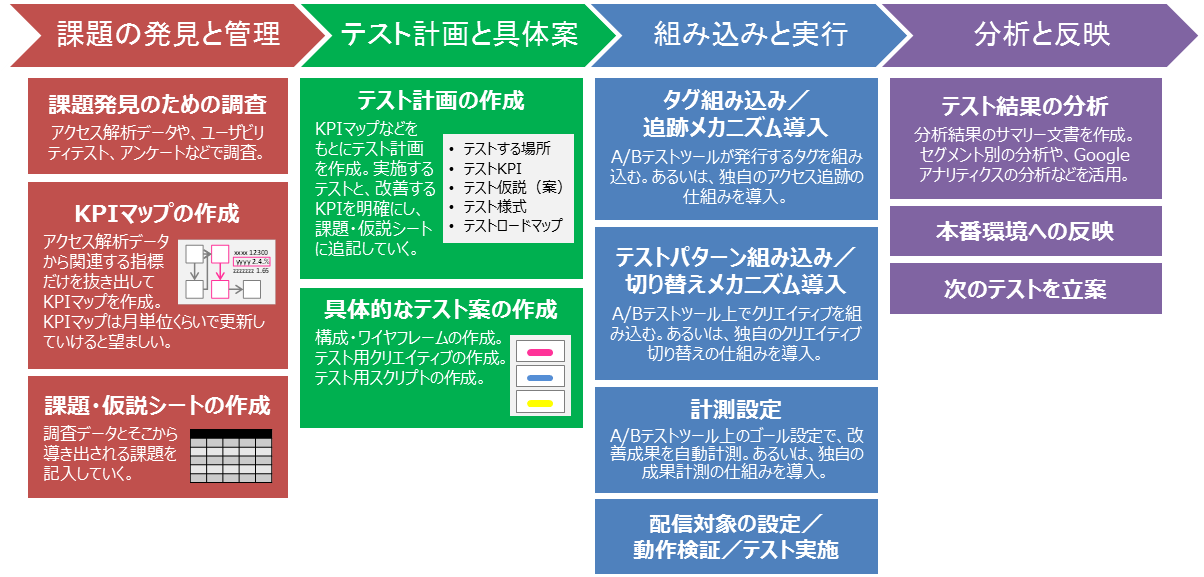
A/B テストによる改善は、大体こんな流れで進めていきます。

(1) 課題の発見と管理
まずは、改善すべき個所(課題)を見つけるための調査を行います。アクセス解析データや、ユーザビリティテスト、アンケートなどで調査します。ここで、「大きな課題」を見つけられば、A/B テストによる改善のポテンシャル(リターン)も大きくなります。
- 「課題・仮説シート」の作成: 調査データとそこから導き出される課題を記入していきます。A/B テストによる改善は、継続的に行っていくものなので、課題はリスト化して管理しておきます。
- 「KPI マップ」の作成: 実際のアクセス解析データから KPI マップを作ると、テストのゴール設定(改善したい指標)や、改善効果の確認がやりやすくなります。ユーザがどの場所で離脱しているのか、ある経路の購入率はいくつかなどを一目で分かるようにフローチャートなどで図示します。KPI マップは月単位くらいで更新するのが理想です。KPI マップを利用して、重要視する指標(改善したい指標)を絞り込み、テストのターゲット(ゴール)とします。
(2) テスト計画と具体案の作成(改善仮説の設定)
テスト計画では、今回改善対象とする箇所を決めていきます。
- テストする場所の決定: 課題リストや KPI マップをもとに、どこをテストするのかを決定します。
- テスト KPI の設定: KPI マップなどをもとにして、テストによって改善すべき「テスト KPI」を設定します。1つの最重要指標(購入完了率など)といくつかのサブ指標を設定し、効果を定量的に測れるようにします。
- テスト仮説(案)の作成: どうすれば改善できるのかを「テスト仮説(案)」として洗い出していきます。テスト仮説がたくさんある場合は、最重要指標をルートとする「仮説ツリー」を作り、グルーピングします。
- テスト様式の決定: どんな種類のテストを行うのか決めます。テストにかかる工数や期間に影響します。
- テストロードマップの決定: どの時期に、どれくらいテストを行うのか決めます。
大枠のテスト計画が決まったら、具体的なテスト案(異なる表示パターンなど)を作成します。テストを繰り返すことを前提にし、「次のラウンドのテスト案」も作成しておくのが改善をスムーズに進めるコツです。
- ワイヤーフレームの作成: テスト案と、どのような構成にするかのワイヤフレームを作成します。
- クリエイティブの作成: A/B テスト用の、具体的なデザイン、コピーなどを作成します。ここで作成するものをクリエイティブと呼び、A/B テストではこのクリエイティブを切り替えてテストを行います。どの変更がどのような影響を与えるかを明確にするため、「1つのバリエーションで1つの仮説」だけを対象とするように注意して作成します。用意するクリエイティブのバリエーション数は、テストごとに3~5種類くらいが平均的です(A と B の2種類じゃないよ)。
- スクリプトの作成: テストパターンにおいて JavaScript などで動的な制御が必要な場合は、クリエイティブの作成と同様にここで作成します。
(3) A/B テストツールの組み込みと実行
- タグの設定: Web サイトであれば、A/B テストツールが発行するタグをページ内に組み込んで、アクセスを追跡できるようにします。独自形式のアプリケーションであれば、アクセスを追跡するための独自の仕組みが必要になるかもしれません。
- テストパターン組み込み: テスト用に複数用意したクリエイティブを組み込み、A/B テストツールを利用して、ランダムにアクセスが発生するように設定します。独自形式のアプリケーションであれば、クリエイティブの切り替え処理のための独自の仕組みが必要になるかもしれません。
- 計測設定: A/B テストツールでは、ゴール設定を行うことで、成果を自動計測できます(例えば、購入完了のページをゴールとする)。
- 配信設定: 配信対象のユーザや端末を設定します。
- 動作検証: 本番環境でのテストの前に、正しく動作するかの検証を行います。
- テスト開始: 本番環境でテストを開始し、モニタリングを行います。
(4) 結果分析と本番環境への反映
- テスト結果の分析: テスト結果のデータを取得し、その原因を分析します。セグメント別の解析や、Google Analytics などによる解析結果を利用し、分析結果のサマリー文書を作成します。
- 本番環境への反映: テストで改善効果の高かったパターンを、本番サイトに適用します。
- 次のテスト立案: 分析結果のサマリーをもとに、次ラウンドのテスト計画へ進みます。