
gl.drawArrays() や gl.drawElements で図形を描画するとき、第1引数で頂点をどのように使用するかの描画モードを指定します。 OpenGL ES では、四角形を描画することはできないので、面を表現するときには、三角形の組み合わせで描画することになります。 三角形の描画モードには、下記の 3 種類があります。
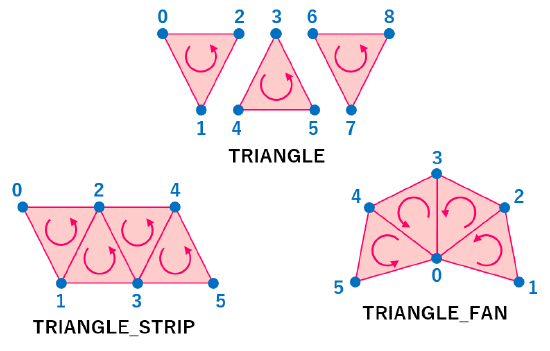
gl.TRIANGLE- 各三角形は頂点を共有しないgl.TRIANGLE_STRIP- ジグザグに頂点が配置されていると想定gl.TRIANGLE_FAN- 扇形に頂点が配置されていると想定
gl.TRIANGLE は、隣接する面の描画においても、独立した頂点データが必要です。
よって、基本的には gl.TRIANGLE_STRIP か gl.TRIANGLE_FAN を使うのがよいのですが、多くの環境では gl.TRIANGLE_STRIP の描画効率がよいようです。
下記は、gl.drawArrays() に gl.TRIANGLE_STRIP を指定して 4 つの三角形を描画した例です。
コードでは、下記のように頂点座標と頂点カラーを定義しています。
const vertices = new Float32Array([
-1.0, 0.5, 1.0, 0.0, 0.0, // v0 (XYRGB) 赤
-0.6, -0.5, 0.0, 1.0, 0.0, // v1 (XYRGB) 緑
0.2, 0.5, 0.0, 0.0, 1.0, // v2 (XYRGB) 青
0.2, -0.5, 1.0, 0.0, 0.0, // v3 (XYRGB) 赤
0.6, 0.5, 0.0, 1.0, 0.0, // v4 (XYRGB) 緑
1.0, -0.5, 0.0, 0.0, 1.0 // v5 (XYRGB) 青
]);
// ...
gl.drawArrays(gl.TRIANGLE_STRIP, 0, 6); // 頂点を 6 つ使用する