はじめに
TypeScript は Microsoft が開発している言語で、同じく Microsoft が開発している IDE である Visual Studio Code(以下 VS Code)が TypeScript コードの編集に適しています。
VS Code による TypeScript の開発環境を構築するには、下記をインストールする必要があります。
- Visual Studio Code
- Node.js(npm コマンド)
- TypeScript(tsc コマンド)
開発環境をインストールする
Visual Studio Code のインストール
VS Code は下記からインストーラーをダウンロードしてインストールできます。
TypeScript のソースコード (.ts) ファイルは、単純なテキストエディタでも編集できますが、この VS Code を使って編集すると、プロパティ名の自動補完などができて効率的に開発を行えます。
コマンドラインから code と入力して、VS Code を起動できるようになれば OK です。
VS Code をインストールしたのに code コマンドが認識されない場合は、こちらの記事 を参考にしてパスを通してください。
Node.js のインストール
TypeScript のトランスパイラである tsc コマンドは、Node.js のパッケージとして提供されているため、先に Node.js をインストールしておく必要があります。
Node.js は下記からインストーラーをダウンロードしてインストールできます。
Node.js をインストールすると、パッケージ管理用の Node Package Manager(npm コマンド)も一緒にインストールされます。
Node.js アプリ用のプロジェクトを作成する
VS Code でプロジェクトを開く
VS Code は 1 つのディレクトリを 1 つのプロジェクトとみなします。 まずはプロジェクト用のディレクトリを作成して、それを VS Code で開きます。
$ mkdir myapp
$ code myappVS Code を起動するときは、ディレクトリを開く というところがポイントで、.js ファイルや .ts ファイルを直接開いてしまうと、プロジェクトに設定したビルドタスク(後述)を実行できません。
Windows エクスプローラーなどでディレクトリを右クリックして Open with Code を選択する方法でも OK です。
package.json の作成
このプロジェクトを Node.js アプリとして認識させるため、package.json を作成します。
VS Code 上で Ctrl + ` と入力するとターミナルを開くことができるので、下記のように実行します。
$ npm init -yプロジェクトのパッケージ依存関係やビルドスクリプトなどは、この package.json に記述します。
TypeScript のビルド設定を行う
VS Code で TypeScript コード (.ts) をトランスパイルして JavaScript コード (.js) に変換するには、下記のような状態にセットアップされている必要があります。
- VS Code でディレクトリ(ワークスペース)を開いている
- そのディレクトリ内に TypeScript の設定ファイル (
tsconfig.json) が存在する
TypeScript (tsc) のインストール
まず、TypeScript のトランスパイラ(tsc コマンド)をインストールします。
次のようにすると、プロジェクトに TypeScript がインストールされ、package.json の依存情報 (devDependencies) が更新されます。
$ npm install typescript --save-dev
$ npm install @types/node --save-devインストールする際のパッケージ名は tsc ではなく typescript なので注意してください。
後者の @types/node パッケージは、Node.js コアライブラリ用の TypeScript 型定義です。
必須ではありませんが、これをインストールしておくと、例えば process モジュールなどの型補完が効くようになります。
プロジェクトのディレクトリから、次のように tsc コマンドを実行できるようになればインストールは完了です。
$ npx tsc -v
Version 4.0.2npx は、プロジェクト内にインストールした NPM パッケージが提供するコマンドを実行するためのコマンドです(Node.js が提供する機能です)。 ここでは、プロジェクト内にインストールした tsc` コマンドを実行しています。
npm install で TypeScript をインストールするときに、-g オプションを付けると tsc コマンドをシステムグローバルにインストールすることができます。
その場合は、どのディレクトリからでも tsc コマンドを実行できるようになります(npx コマンド経由にする必要がありません)。
ただ、Node.js アプリを作成する場合は、開発環境の依存を防ぐために、TypeScript はプロジェクトローカルにインストールしておいた方がよいでしょう。tsconfig.json を作成する
TypeScript 用のビルド設定ファイルである tsconfig.json を作成します。
tsc コマンドを使って、ひな形となる設定ファイルを作成することができます。
$ npx tsc --init
message TS6071: Successfully created a tsconfig.json file.デフォルトでは、例えば下記のような感じの設定ファイルが生成されます(コメント類は削除)。 TypeScript のバージョンによって、生成される内容は多少異なります。
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"strict": true,
"esModuleInterop": true,
"skipLibCheck": true,
"forceConsistentCasingInFileNames": true
}
}target はトランスパイル後の JavaScript バージョンで、デフォルトでは若干古い Web ブラウザなどを想定したバージョン (es5) になっています。最終的な実行環境として Node.js を使うのであれば、ES2020 などの新しいバージョンを指定してもよいでしょう。
.ts ファイルの格納ディレクトリや、.js ファイルの出力先ディレクトリを変更したい場合は、次のような感じで設定します。
同じディレクトリに、トランスパイル前の .ts ファイルと、トランスパイル後の .js ファイルが混在すると紛らわしいので、この設定を行っておくことをオススメします。
{
"compilerOptions": {
// ...
"outDir": "./build",
},
"include": ["./src/**/*"]
}TypeScript コードをビルドして実行する
ビルドと実行
Cmd/Ctrl + N で新規ファイルを作成し、下記のように実装して Cmd/Ctrl + S で main.ts という名前で保存します。
tsconfig.json で include ディレクトリの設定を行った場合は、それに合わせて src ディレクトリ以下に保存することに注意してください。
function greet(name: string): string {
return `Hello, ${name}!`;
}
console.log(greet('Maku'));main.ts ファイルを作成したら、tsc コマンドでビルド(トランスパイル)することができます。
あるいは、VS Code 上で次のようにビルドすることもできます(同様に tsc コマンドを呼び出すだけです)。
- Cmd/Ctrl + Shift + B (あるいはメニューから Terminal → Run Build Task…)
- tsc: build - tsconfig.json を選択して Enter
すると、下記のように JavaScript にトランスパイルされた main.js ファイルが生成されます。
"use strict";
function greet(name) {
return "Hello, " + name + "!";
}
console.log(greet('Maku'));あとは、次のように node コマンドで実行できます。
$ node build/main.js
Hello, Maku!npm start で実行できるようにする
package.json に NPM スクリプトを定義しておくと、npm run スクリプト名 と入力するだけで様々なコマンドを実行できるようになります。
この設定により、ビルドコマンドを簡略化したり、エントリポイント (build/main.js) を意識せずにプログラムを起動できるようになります。
{
// ...
"scripts": {
"start": "node build/main.js",
"build": "tsc",
"build:watch": "tsc --watch"
},
// ...
}Ctrl + ` でターミナルを開き、次のように入力すると、ビルドやアプリの起動を行えます。
$ npm run build # ビルド(トランスパイル)の実行
$ npm start # ビルド済みプログラムの起動
$ npm run build:watch # watch モードでビルド(後述)ちなみに、npm start は npm run start のエイリアスです。
NPM スクリプトは、基本的に npm run スクリプト名 で起動するのですが、start スクリプトは頻繁に使用するので、このようなエイリアスで起動できるようになっています。
tsc コマンドをターミナルから実行するときは npx tsc と npx 経由で実行していましたが、NPM スクリプト内では npx を省略することができます。
(応用)TypeScript コードの変更を監視する (tsc: watch)
tsc: watch
上記の説明では、Ctrl + Shift + B から tsc: build というビルドタスクを実行して TypeScript コードをトランスパイルしましたが、代わりに tsc: watch というビルドタスクを実行すると、TypeScript ファイル (.ts) の変更を監視する watch モードに入ります。
これは、コマンドラインから下記のように、tsc --watch を起動するのと同様です。
$ npx tsc --watch前述のように、package.json 内の NPM スクリプトとして build:watch を定義している場合は、次のように起動することもできます。
$ npm run build:watchこの watch モードに入ってから、TypeScript ファイルを編集して Ctrl + S で保存すると、その度に自動的に JavaScript ファイルへのトランスパイル (tsc) が実行されます。
VS Code 上で tsc: watch を起動すると、ターミナルが tsc watch によって占有されたように見えますが、実は新しい起動したターミナル上で実行されています。
別のコマンド (node build/main.js など)を入力したくなったら、ドロップダウンリストから使用するターミナルを切り替えれば実行できます。
あるいは、Ctrl + Shift + ` と入力して新しいターミナルを開くこともできます。
nodemon
さらに、Node.js でサーバープログラムを開発している場合は、 nodemon コマンドを使って Node サーバーを起動しておくと、JS コードが生成されるたびに自動的にサーバーを再起動してくれるので、開発効率がすごく上がります。
$ nodemon build/index.jsVS Code のターミナルを分割して効率化
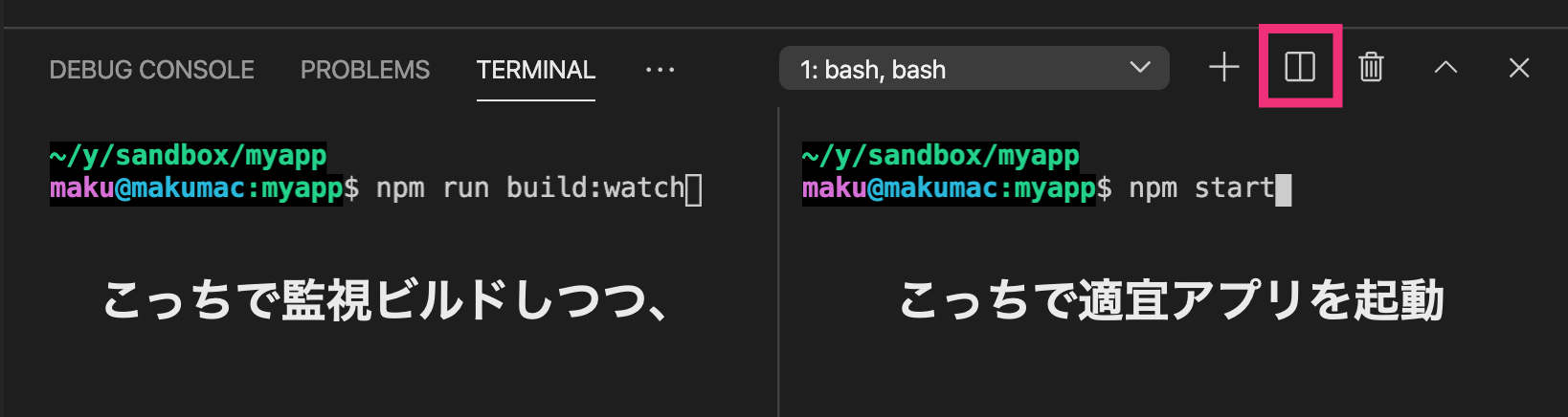
VS Code のターミナル上で tsc --watch などの監視ビルドを起動すると、別のコマンドを実行するときにターミナルを切り替えないといけないので面倒です。
そんなときは、ターミナルの分割機能 (Cmd + \ ) を使って、一方を監視ビルド用、もう一方を別のコマンド実行用(npm start など)に使うと便利です。

これで、.ts ファイルを修正したときに左側のペインで自動ビルド結果を確認しつつ、必要に応じて右側のペインでアプリを起動する、といったことが可能になります。