スキャンした線画や、イラスト、写真などを取り込んで使用することができます。
画像ファイルを新規レイヤーに取り込む
メニューから次のようにした画像ファイルを読み込むことができます。 取り込んだ画像は、新しいレイヤーに配置されます。
- ファイル → 読み込み → フォトライブラリから…
iPad 版の場合は最後の フォトライブラリから… の代わりに、カメラ撮影… を選択して、カメラ撮影した写真を直接キャンバスに取り込めます。
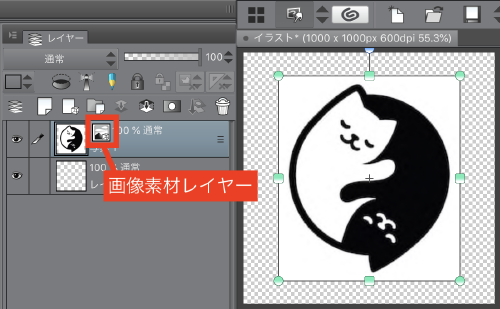
画像を取り込んだレイヤーを編集できるようにする
取り込み メニューから画像を取り込むと、作成されるレイヤーは 画像素材レイヤー になっています。

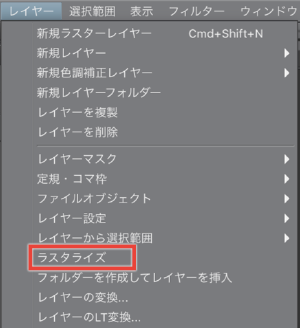
このレイヤーに直接描画を行いたい場合は、レイヤー メニューから ラスタライズ を実行してラスターレイヤーに変更しておく必要があります。

ラスターレイヤーになったら、ペンツールなどで直接編集できるようになります。

キャンバスサイズを画像サイズに合わせる
取り込み メニューから画像ファイルを取り込んでも、キャンバスサイズは変更されません。

画像サイズに合わせてキャンバスサイズを変更したいときは、メニューから下記のように実行します。
- レイヤー → レイヤーから選択範囲 → 選択範囲を作成
- 編集 → キャンバスサイズを選択範囲に合わせる