事前準備(textlint のインストール)
vscode-textlint は、Visual Studio Code でテキスト校正ツールの textlint を実行するためのプラグインです。
プレーンテキスト (.txt) や、Markdown ファイル (.md) の校正を VS Code 上で実行できるようになります。
textlint の本体の方は、Node.js の npm コマンドを使ってあらかじめインストールしておく必要があります。
こんな感じでインストールできます。
$ cd myproject # テキストファイルのあるディレクトリへ移動
$ npm init -y # package.json がない場合は作成
$ npm install -D textlint # textlint のインストールもし、既存のプロジェクトで、package.json や .textlintrc などがすでに存在しているのであれば、次のように実行すれば一発で textlint の実行環境が整います。
$ npm installvscode-textlint プラグインをインストールする
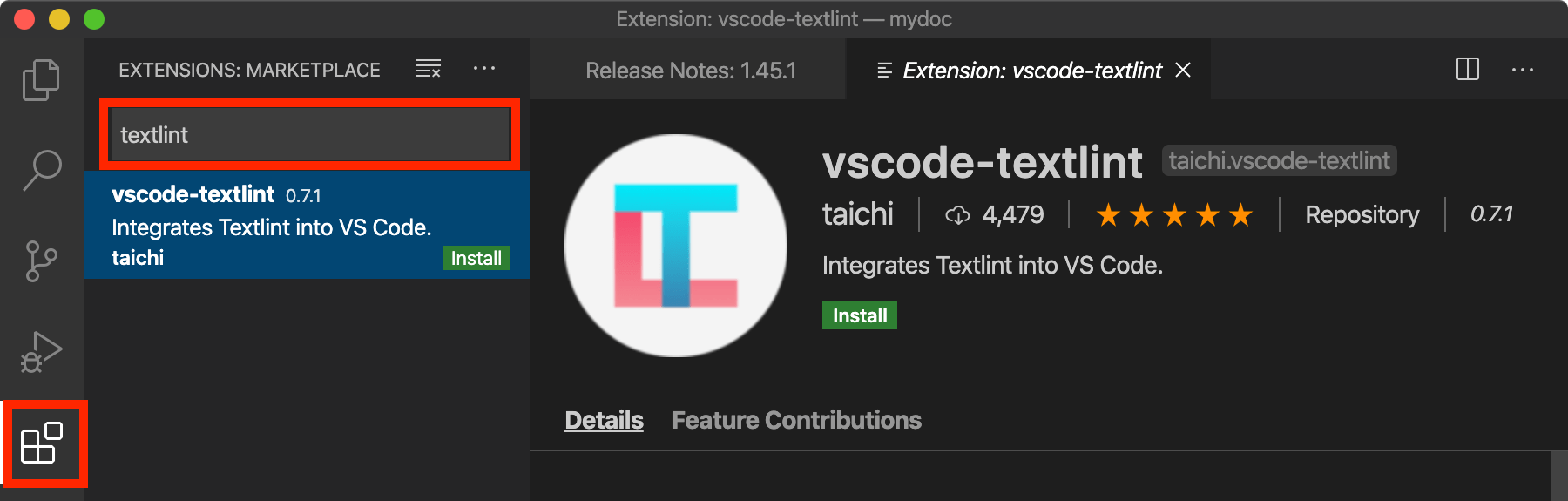
vscode-textlint プラグインは、VS Code の Extensions タブから、textlint で検索してインストールすることができます。

vscode-textlint プラグインによる校正を実行する
vscode-textlint プラグインは、VS Code で開いたディレクトリ内に設定ファイル .textlintrc が存在すると自動的に校正を実行します(ファイルではなく、ディレクトリを開かないと動作しません)。
たとえば次の設定ファイルでは、「ら抜き言葉」を検出するルール設定 を行なっています。
{
"rules": {
"no-dropping-the-ra": true
}
}このとき、事前にこのルールを実行するためのモジュールがインストールされていないと、
Failed to load textlint's rule module: "no-dropping-the-ra" is not found.といったエラーが Output ウィンドウに表示されます。
次のように、対応する textlint ルールをインストールすれば正しく実行されるようになります(次回からは npm install でまとめてインストールできるようなります)。
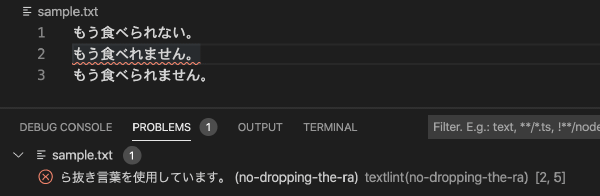
$ npm install -D textlint-rule-no-dropping-the-ratextlint のルールによりエラーが検出されると、次のようにエディタ上に下線が引かれ、Problems ウィンドウにエラーの一覧が表示されます。

textlint --fix コマンドで自動修正可能なエラーであれば、エラーのある行にカーソルがある状態で Alt + Enter あるいは Cmd + . と入力すれば、自動的に正しい表現に修正してくれます。
自動修正に対応しているかどうかは、各ルールの NPM モジュールの説明ページを参照してください。
例えば、textlint-rule-ja-hiragana-fukushi は自動修正に対応しています(例: 且つ → かつ)。あとは、同様にして いろいろな設定 を追加していくことができます。
文字を入力するたびに textlint を実行する
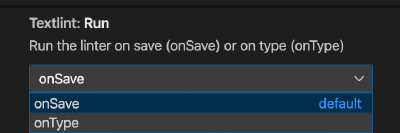
textlint の実行タイミングは、デフォルトではテキストファイルの保存時 (onSave) になっています。
文字を入力するたびに校正を実行したい場合は、設定メニュー (Settings) から、Extensions → textlint と辿り、設定を onType に変更します。