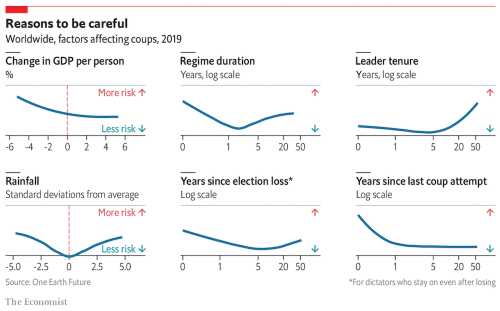
The Economist さんの描くチャートって何かとっても見やすいです。 こんな感じのとか。

昔から The Economist のチャートの見せ方には定評があり、小さいスペースでもわかりやすいチャートにするために、いろいろな工夫がされているようです。
簡単にまとめるとこんな感じでしょうか。
- 短い キャッチーなタイトル (具体的なタイトルはサブタイトルとして記述)
- データラベルは線のすぐ近く に記述する(凡例ボックスはスペースを食う)
- 水平ラインは薄く入れ、 垂直ラインは入れない (右端の垂直ラインも入れない)
- グラフ内に 軸の単位を記述しない (サブタイトルで示せばよい)
- 軸のラベル名は 最初の値以外は省略名 で記述(例: 2011 → 12 → 13)
- 色数は少なく (基本は青系ラインのみ、メイン以外は薄く、必要があれば赤系も)
- 煩雑なブランドロゴを毎回貼らない(The Economist は代わりに赤い矩形でアピール)
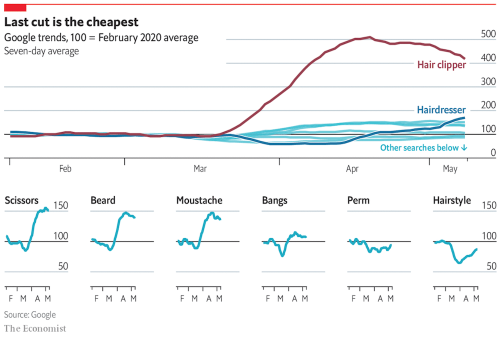
次のような入り組んだラインチャートも、部分的にサブチャート化するとか、とても参考になる描き方がされています。 色使いなども、目立たせる部分だけ濃くするなど工夫されてます。

原色の赤を使うのは、本当に目立たせるところだけ。

仕事の資料だけでなく、Web サイトに載せるチャートをシンプルにきれいに描くときの参考になりそうです。