require ではなく import を使う
TypeScript で型情報付きのモジュールをインポートするときは、ECMAScript 2015 の module 構文 で定義されている import を使うようにすると、VSCode などで型情報を使った補完がうまく効くようにになります。
// Good
import * as mod from 'mod';下記のように、Node.js で一般的に使用されていた CommonJS 形式の require を使ってもインポートできますが、any 型の変数を定義していることになるため、型情報を用いた補完が効きません。
// NG
const mod = require('mod');TypeScript でモジュールをインポートするときには、できるだけ import を使う ようにしましょう。
インポートの例(関数ベースのモジュール)
Node.js のコアモジュール(os や path など)は、もともと TypeScript 用に作成されたものではありませんが、TypeScript 用の型情報が @types/node モジュールとして提供されています。
$ npm install --save-dev @types/nodeこれで、Node.js のコアモジュールを下記のように型情報付きでインポートできるようになります。
これは、複数の関数を export する TypeScript モジュールをインポートする方法のよい例です。
import * as path from 'path'; // 全ての関数をインポート
import { join } from 'path'; // 個別の関数をインポート
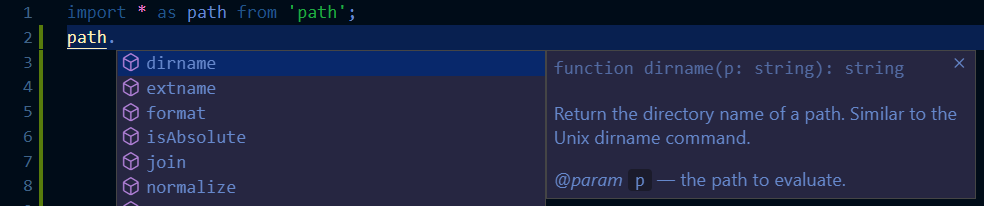
これで、VSCode などの IDE で次のように補完が聞くようになります。

逆に、次のようにインポートしてしまうと、any 型の path 変数が定義されているものとみなされ、補完機能がうまく働きません。
const path = require('path');インポートの例(クラスのインポート)
モジュールが export しているクラスを個々にインポートする場合も同様に import を使用します。
import { QnAMaker } from 'botbuilder-ai';const { QnAMaker } = require('botbuilder-ai');前者のように、import キーワードを使ってインポートすれば、QnAMaker は型情報だとみなされるため、TypeScript の型安全性をいかしたコーディングを行うことができます。
class Faq {
qnaMaker: QnAMaker; // QnAMaker 型のプロパティを定義
// ...
}