何をするか?
apollo-server NPM パッケージは、Node.js で GraphQL サーバーを実装するためのライブラリです。 Apollo Graph 社が OSS として公開しており、2022 年時点で最も使用されている JavaScript 用の GraphQL ライブラリです。
ここでは、簡単な GraphQL スキーマとリゾルバーを定義して、GraphQL サーバーを立ち上げてみます。
apollo-server は標準で TypeScript の型情報に対応しているため、ここでは TypeScript を使って実装しますが、JavaScript でもほぼ同様に実装できます。
TypeScript 用プロジェクトの準備
TypeScript の実行環境自体は、下記の記事などを参考にしてセットアップします。
でもここでは、.ts ファイルをそのまま実行できる ts-node を使って楽をしちゃいます。
$ mkdir myserver && cd myserver
$ npm init -y
$ npm install --save-dev typescript ts-node
package.json を少し修正して、npm run dev で main.ts を起動できるようにしておきます。
// ...
"scripts": {
"dev": "ts-node main"
}これで準備完了です。
apollo-server と graphql のインストール
GraphQL サーバーインスタンスを立ち上げるための apollo-server パッケージと、GraphQL スキーマを扱うための graphql パッケージをインストールします。
$ npm install --save-dev apollo-server graphql
GraphQL サーバーを実装する
Apollo Server ライブラリを使って GraphQL サーバーを実装していきます。
ここでは、Query のルートフィールドとして hello フィールドを定義して、そのリゾルバー関数で world を返すように実装します。
import { ApolloServer, gql } from 'apollo-server'
// GraphQL スキーマの定義
const typeDefs = gql`
type Query {
hello: String!
}
`
// リゾルバーの定義
const resolvers = {
Query: {
hello: () => 'world',
},
}
// GraphQL サーバーを起動する
const server = new ApolloServer({ typeDefs, resolvers })
server.listen().then(({ url }) => {
console.log(`🚀 Server ready at ${url}`)
})Hello World なのでとてもシンプル! 次のように実行すれば GraphQL サーバーが立ち上がります。
$ npm -s run dev
🚀 Server ready at http://localhost:4000/
デフォルトで 4000 番ポートで起動しますが、server.listen({ port: 5000 }) のように変更できます。
GraphQL クエリを実行してみる
立ち上げた GraphQL サーバーに対してクエリ実行してみます。
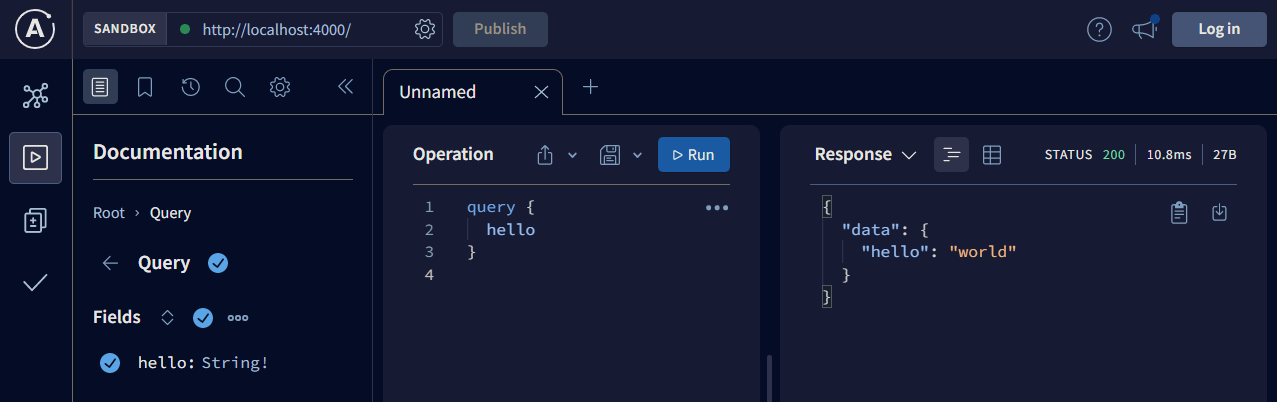
どんな GraphQL クライアントを使ってもよいのですが、Apollo Studio Explorer というサイトから、簡単に localhost:4000 に対して GraphQL クエリを投げられます。

hello フィールドを参照すると、正しく world という値が返ってきていることを確認できます。
curl コマンドで直接 GraphQL API を呼び出して確認することもできます。
$ curl --request POST \
--header 'content-type: application/json' \
--url http://localhost:4000/ \
--data '{"query":"query { hello }"}'
{"data":{"hello":"world"}}