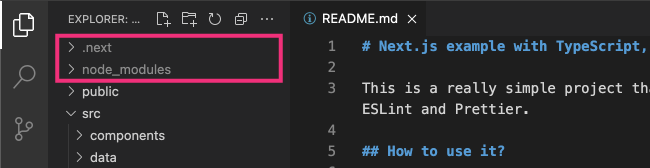
VS Code のエクスプローラービューは、サイドバー上にプロジェクト内のファイル一覧を表示してくれる便利な機能ですが、編集対象ではないファイルまで表示されていると地味に邪魔だったりします。
例えば、Node.js アプリの node_modules ディレクトリなどは常に表示されていてもあまり役に立たないかもしれません。

このような場合は、設定ファイル (settings.json) の files.exclude プロパティで非表示にしたいファイルやディレクトリのパターンを指定します。
{
// Explorer で非表示にするもの
"files.exclude": {
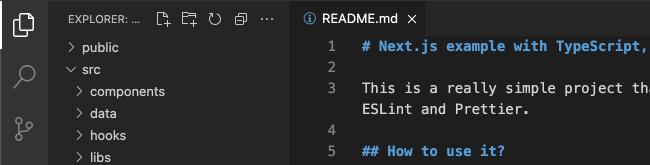
"**/.next": true, // Next.js サーバーのキャッシュ
"**/node_modules": true,
"out": true // Next.js の export 先
},
// その他の設定...
}上記のようにパターンに out と指定すると、トップディレクトリの out という名前のファイルおよびディレクトリが非表示になります。
**/node_modules と指定すると、任意の階層の node_modules という名前のファイルおよびディレクトリが非表示になります。
末尾にスラッシュ (/) を付けるのは何も効果がないようです。
グロブパターン(** など)の詳細な指定方法は、Advanced search options のドキュメントが参考になります。

ちなみに、デフォルト設定では次のようなファイルとディレクトリが非表示になります。
{
// Configure glob patterns for excluding files and folders.
// For example, the file Explorer decides which files and folders
// to show or hide based on this setting.
// Refer to the `search.exclude` setting to define search specific excludes.
"files.exclude": {
"**/.git": true,
"**/.svn": true,
"**/.hg": true,
"**/CVS": true,
"**/.DS_Store": true
},
// ...
}