
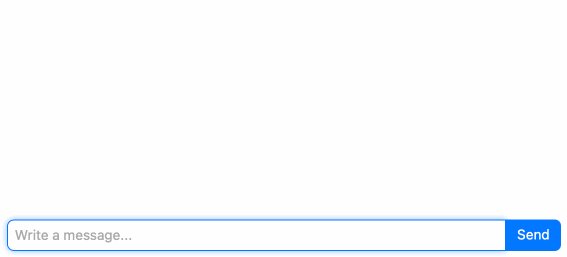
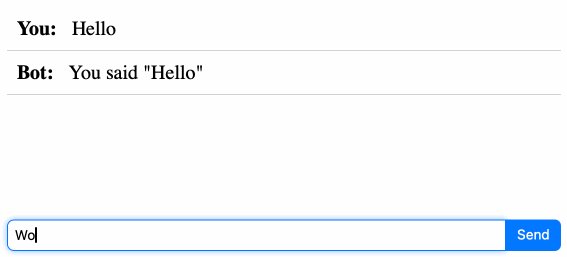
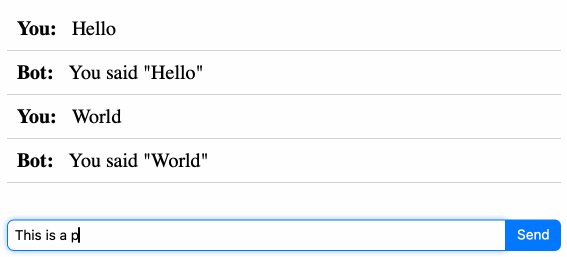
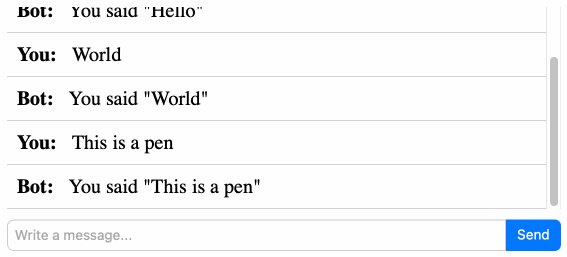
Svelte で ChatGPT のようなチャットボット UI を作るときの実装例です。 UI ライブラリなどを使わずに、プレーンな Svelte (+SvelteKit) だけで実装しています。 シンプルなチャットボットを作りたいときに参考になるかもしれません。
実際にはボットサーバーは存在しないので、ユーザーの入力したテキストを 1 秒後にオウム返しする関数を作っています。
下記のトップページ (+page.svelte) で呼び出している sendMessageToBot() 関数がそれです。
<script lang="ts">
import './global.css';
import { sendMessageToBot } from '$lib/utils';
import Chat, { type ChatBubbleData } from '$lib/Chat/Chat.svelte';
/** 表示する会話の内容(ユーザーと Bot のメッセージのリスト) */
let bubbles: ChatBubbleData[] = [];
/**
* ユーザーがメッセージを入力し終わったときに呼ばれるコールバック関数です。
*
* ユーザーの入力内容は直ちにチャットバブルとして表示し、ボットに入力内容を送ります。
* ボットからの応答が返ってきたときに、その内容をチャットバブルとして表示します。
*/
async function handleSend(userMessage: string): Promise<void> {
bubbles = [...bubbles, { name: 'You', content: userMessage }];
const botMessage = await sendMessageToBot(userMessage);
bubbles = [...bubbles, { name: 'Bot', content: botMessage }];
}
</script>
<Chat {bubbles} onSend={handleSend} />