ステータスバッジとは

ステータスバッジというのは、GitHub プロジェクトのトップページ (README.md) でよく見かける上のようなアイコンのことです。
ステータスバッジを貼り付けておくことで、最新のソースコードが正しくビルドできていることを一目で確認することができますし、ちゃんと開発しているんだということをアピールすることにもなります。
Azure Pipelines のビルド結果を示すステータスバッジは、下記のように簡単に追加することができます。
Azure Pipelines のステータスバッジを表示する
ステータスバッジは、画像ファイルの URL の形で提供されているので、GitHub の README.md などにその URL を貼り付けるだけで OK です。

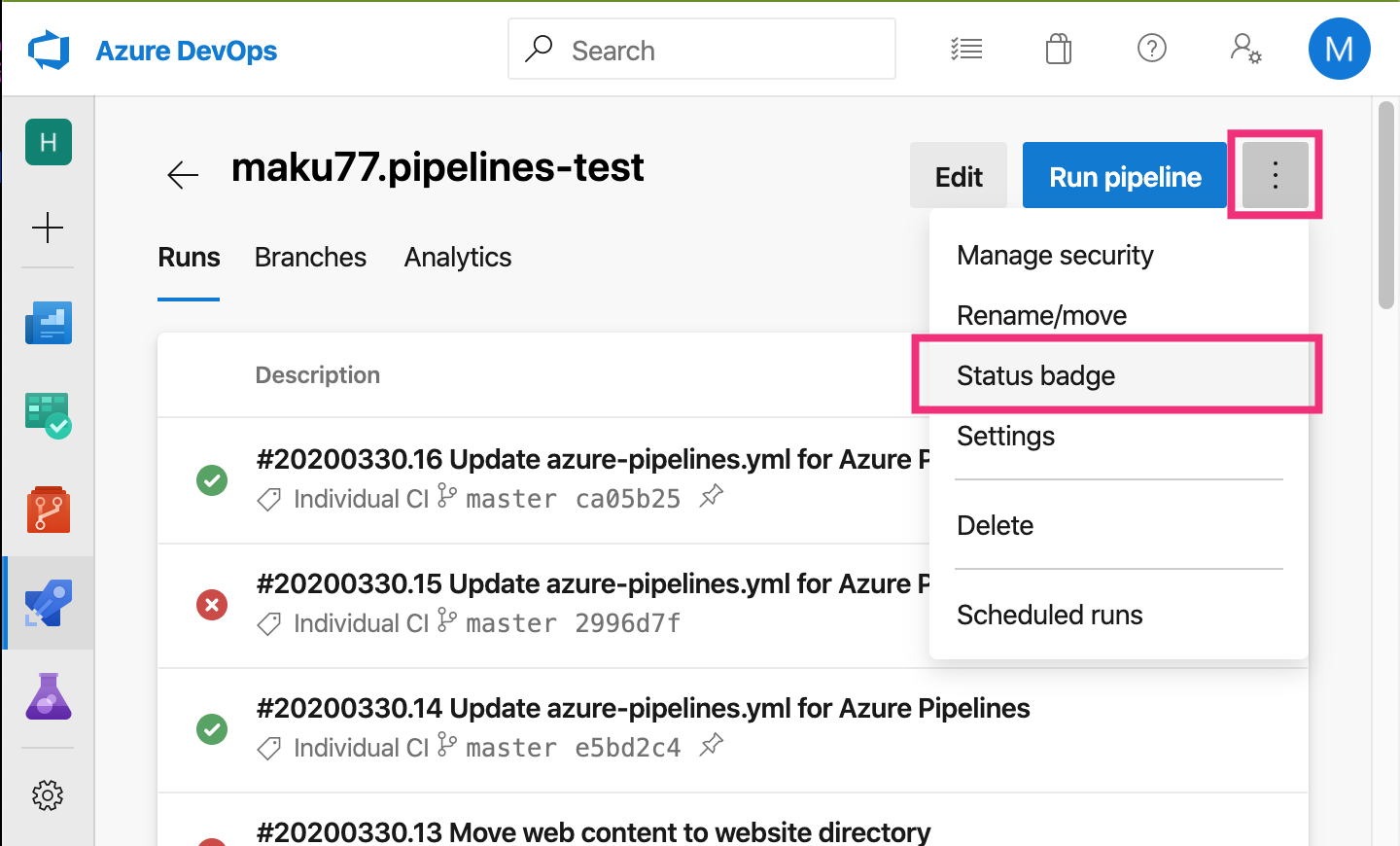
ステータスバッジの画像 URL を確認するには、Azure Pipelines のページを開き、右上のメニューアイコン → Status badge と選択します。

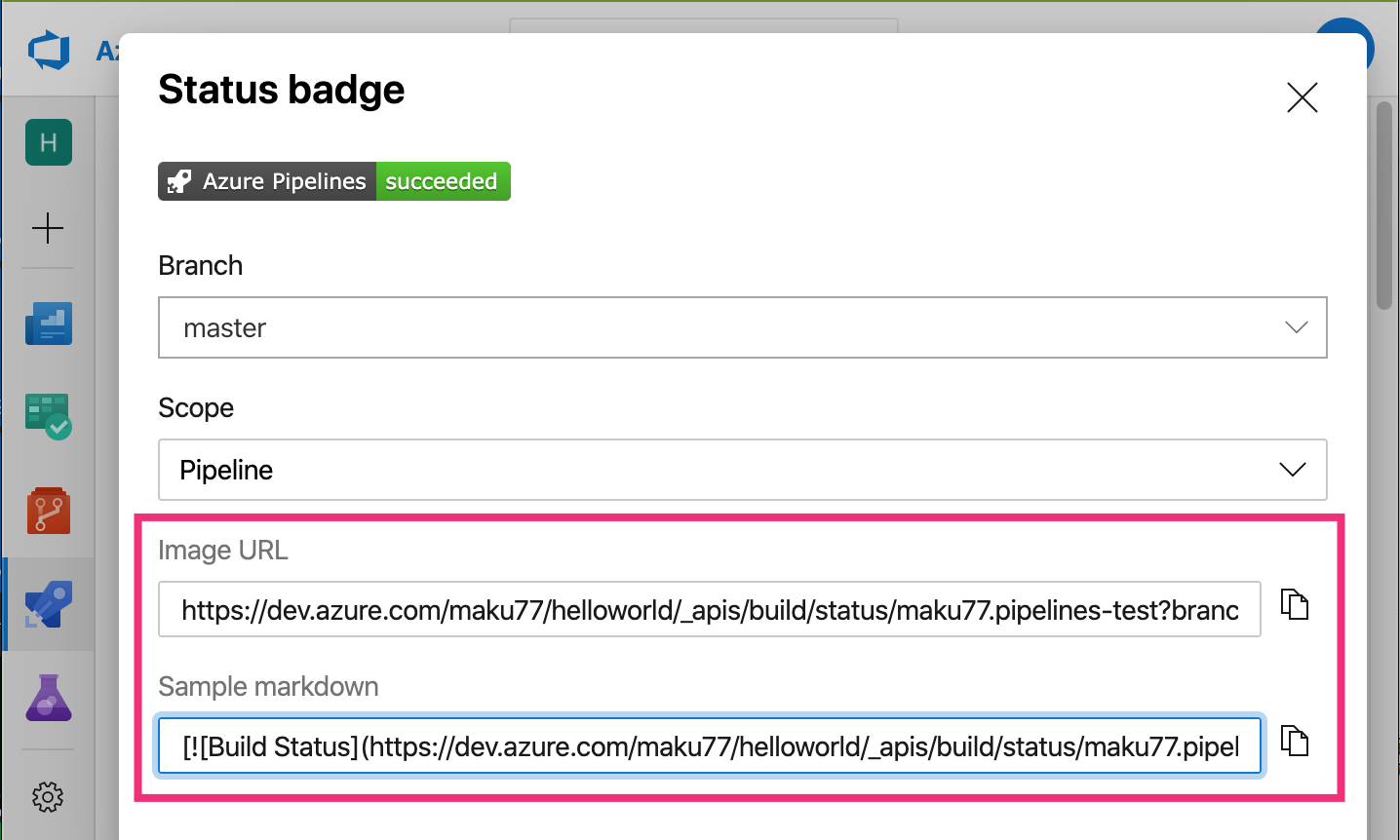
画像の URL と一緒に、Markdown ファイルに記述する場合のコード (Sample markdown) も表示してくれるので、GitHub のページに貼り付ける場合はそちらを使えばよいでしょう。
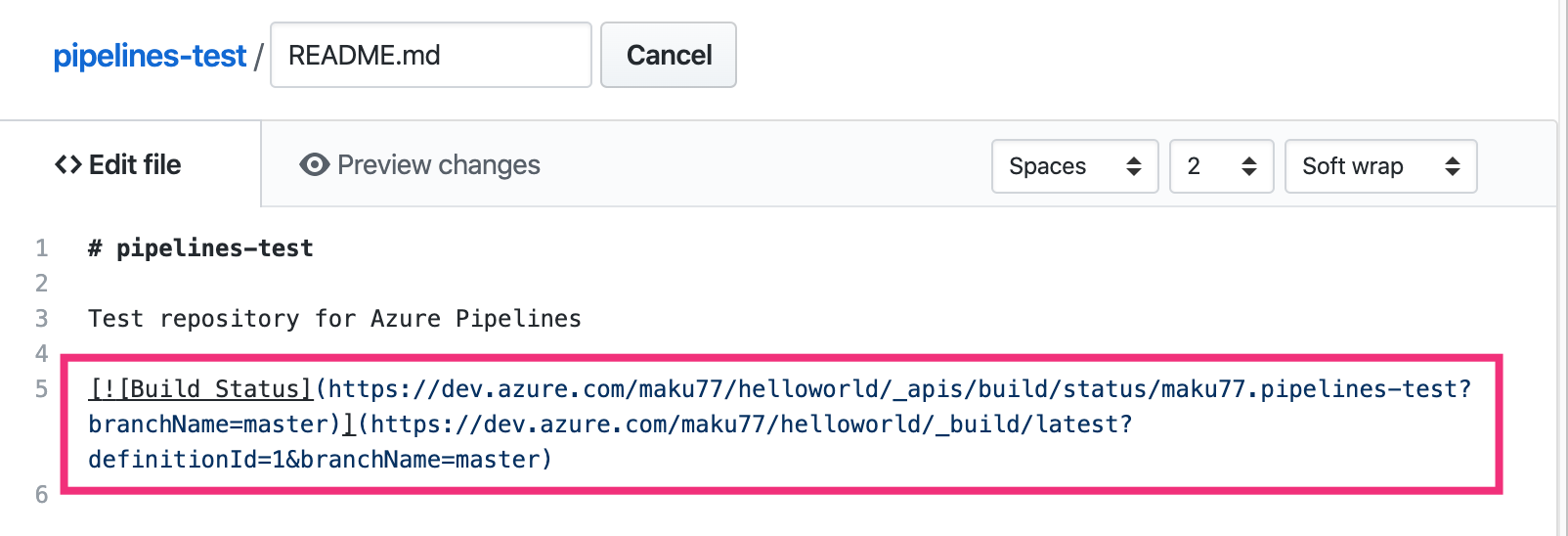
右側のコピーアイコンを押してクリップボードにコピーし、GitHub の README.md ファイルに次のような感じで貼り付ければ OK です。

これで、GitHub プロジェクトのトップページアクセスしたときに、次のようにステータスバッジが表示されるはずです。

ステータスバッジの画像が表示されないとき
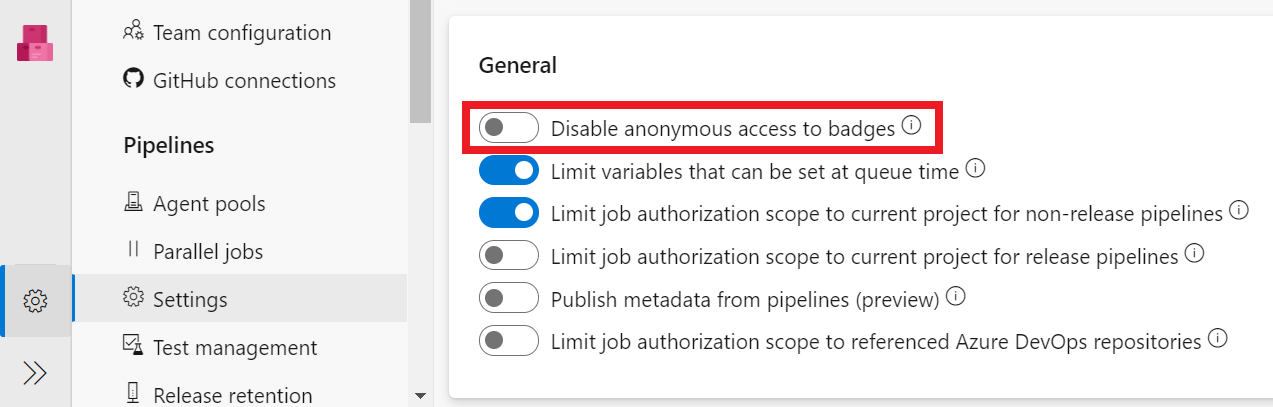
Azure DevOps にサインインしていない状態で、ステータスバッジが表示されない場合は、Pipelines の設定を確認してみてください。

上記のように、Disable anonymous access to badge という項目を OFF にすれば表示されるようになると思います。