ESLint とは
ESLint は JavaScript/TypeScript 向けの Lint ツール(静的解析ツール)です。
プロジェクト内のソースコードに対して eslint コマンドを実行することで、コーディングルールに従っていない部分や、不具合の原因になりそうな部分を検出してくれます。
tslint という Lint ツールが提供されていましたが、Microsoft の TypeScript チームが eslint への統合を 公式に発表 してから(2019年以降)は、TypeScript においても eslint が事実上の標準 Lint ツールとなっています。参考: TypeScript の ESLint 対応プロジェクトESLint のインストール
eslint コマンドは npm でインストールできます。
TypeScript プロジェクトのディレクトリ内で、次のように開発用にインストールすることが推奨されています(package.json は作成済みだと想定します)。
$ npm install eslint --save-devESLint の初期設定
eslint コマンドを実行するためには、設定ファイル .eslintrc.{js,yml,json} を作成しておく必要があります。
$ npx eslint --init上記のように実行すると、ウィザード形式でどのような用途に使用するかを質問されるので、順番に答えていくだけで設定ファイルを生成できます。 最後にその構成に必要なモジュールをまとめてインストールできます。 ここでは、eslint v7.26.0 における表示例を示しています。
? How would you like to use ESLint? …
To check syntax only
To check syntax and find problems
❯ To check syntax, find problems, and enforce code styleここでは「構文チェック」「問題の発見」「スタイル強制」をすべて行いたいので、カーソルキーで一番下の項目を選んで Enter キーを押します。
? What type of modules does your project use? …
❯ JavaScript modules (import/export)
CommonJS (require/exports)
None of theseモジュールのインポート形式には import/export を選択します。
? Which framework does your project use? …
❯ React
Vue.js
None of theseReact.js や Vue.js を使うのであれば、ここで選択します。
? Does your project use TypeScript? No / YesTypeScript を使うかどうかを聞かれるので、Yes を選択します。
? Where does your code run? …
✔ Browser
Node実行環境を選択します(スペースキーで選択をトグルします)。
コードの中で、どのようなグローバルオブジェクトを参照するかに応じて選択します。
Web ブラウザ上で動作させる JavaScript コードであれば Browser を選択し、Node.js 環境で動作させるコードであれば Node を選択します。
? How would you like to define a style for your project? …
❯ Use a popular style guide
Answer questions about your style
Inspect your JavaScript file(s)最初の質問で一番下の enforce code style を選んでいると、ここでどのようなコーディングスタイルを使うかを質問されます。
ここでは、ポピュラーなスタイルをそのまま使うことにします。
? Which style guide do you want to follow? …
Airbnb: https://github.com/airbnb/javascript
❯ Standard: https://github.com/standard/standard
Google: https://github.com/google/eslint-config-google
XO: https://github.com/xojs/eslint-config-xo実際にどのスタイルを提供するかを指定します。
有名どころの Airbnb スタイルや JavaScript Standard スタイルなどを選択できます。
ここでは、行末のセミコロンを省略するスタイルである Standard を選択することにします。
参考: TypeScript のコーディング規約(ルール/ガイドライン)
? What format do you want your config file to be in? …
JavaScript
❯ YAML
JSONコンフィグファイルの形式を選択します。
基本的には一番簡潔に記述できる YAML 形式を選び、何らかの動的処理が必要な場合のみ JavaScript 形式を選べばよいと思います。
JSON 形式は記述が冗長になるし、コメントも記述できないので、選択しないようにしましょう。
The config that you've selected requires the following dependencies:
eslint-plugin-react@latest @typescript-eslint/eslint-plugin@latest eslint-config-standard@latest eslint@^7.12.1 eslint-plugin-import@^2.22.1 eslint-plugin-node@^11.1.0 eslint-plugin-promise@^4.2.1 @typescript-eslint/parser@latest
? Would you like to install them now with npm? No / Yes必要なパッケージの一覧が表示されるので、Yes を選択してインストールします。
これらの依存情報は、package.json の devDependencies に自動的に追加されます。
これで、ESLint の初期設定は完了です。
作成された .eslintrc.yml の内容は次のような感じになっています。
env:
browser: true
es2021: true
extends:
- 'plugin:react/recommended'
- standard
parser: '@typescript-eslint/parser'
parserOptions:
ecmaFeatures:
jsx: true
ecmaVersion: 12
sourceType: module
plugins:
- react
- '@typescript-eslint'
rules: {}ESLint の実行
カレントディレクトリ以下の .ts および .tsx ファイルに対して、ESLint をかけるには次のように実行します。
$ npx eslint . --ext ts,tsx標準出力に警告がずらずらと表示されるはずです。
上記コマンドは、NPM スクリプトとして package.json に登録しておくと楽です。
{
//...
"scripts": {
"lint:eslint": "eslint . --ext ts,tsx",
"fix:eslint": "eslint . --ext ts,tsx --fix",ここでは、単純にチェックだけかける lint:eslint コマンドと、自動修正までしてしまう fix:eslint コマンドを定義してみました。
これで、次のように簡単に ESLint を実行できるようになります。
$ npm run lint:eslint # ESLint の実行
$ npm run fix:eslint # 自動修正npm スクリプト名を単純に lint、fix にしていないのは、追加で Prettier(自動整形ツール)を導入することを想定したものです。
Prettier の方にも同様の機能があるため、lint:prettier、fix:prettier という名前を付ける余地を残しています。
(おまけ)VS Code への ESLint プラグインのインストール
エディターとして VS Code を使用している場合は、VS Code 用の ESLint プラグインもインストールしておきましょう。 次のような機能が有効になります。
- 編集中にエディター上にエラー表示
- エラーの一覧を Output パネル (
Ctrl + Shift + M) に表示 - 上記それぞれから Quick Fix 可能
ESLint プラグインのインストールと有効化

ESLint プラグインは上記のサイトあるいは、VS Code の Extensions メニューからワンクリックでインストールできます。
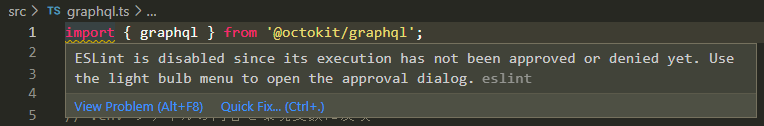
ESLint プラグインをインストールした直後は、次のような警告が出て ESLint が有効になっていない可能性があります。

その場合は、VS Code 右下の ESLint という部分をクリックして有効化できます。

VS Code のフォーマッター設定
VS Code には、JavaScript/TypeScript のフォーマッターがデフォルトで搭載されています。
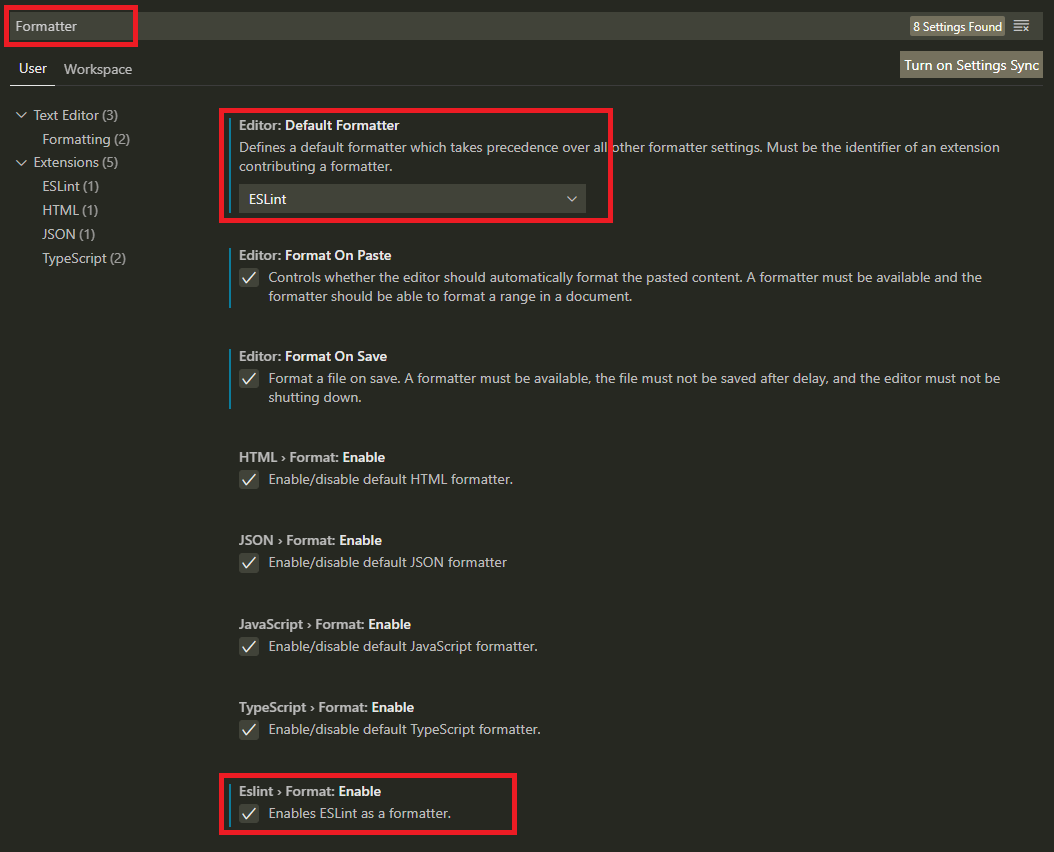
これらのフォーマットスタイルは ESLint で設定したスタイルに合わないことがあるので、ESLint のスタイル設定を優先するように設定しておきます。
Ctrl + , で設定画面を開いて、Formatter などで検索すると設定項目を見つけられます。

これで、Shift + Alt + F(あるいは Ctrl + Shift + P → Format Document)で編集中ファイルのフォーマットを実行できます。
(おまけ)React 用の設定
最新の React では、TypeScript コード内に JSX が含まれていても React モジュールをインポートする必要がなくなっています。
ESLint がこれを認識できずに、次のようなエラーを出力することがあります。
4:10 error 'React' must be in scope when using JSX react/react-in-jsx-scopeこのチェックを無効にするには、設定ファイルの rules プロパティで次のように指定します。
rules:
react/react-in-jsx-scope: off(おまけ)Airbnb スタイルで TypeScript のインポートエラーが出る場合
eslint --init で導入される Airbnb スタイルは、TypeScript のインポートまわりの扱いが不十分で、多少のマニュアル設定が必要になることがあります(2021-05 現在)。
具体的には、Airbnb スタイルの import 設定 が .js ファイルを前提としており、拡張子を省略して .ts ファイルをインポートできません(import/no-unresolved、import/extensions エラーが出ます)。
このエラーは、次のように設定を上書きすることで回避することができます。
rules:
import/extensions:
- error
- ts: never
tsx: never
js: never
jsx: never
settings:
import/resolver:
node:
extensions: [.ts, .tsx, .js, .jsx]あるいは、airbnb (eslint-config-airbnb) 共有設定を使うのではなく、airbnb-typescript (eslint-config-airbnb-typescript) という共有設定を使う方法もあります。
こちらであれば、最初から TypeScript ファイルのインポートに対応しています(React にも対応しています)。
ただし、eslint --init でインストールできる共有設定は airbnb の方なので、airbnb-typescript を使いたい場合は、マニュアルで npm install する必要があります。
extends:
- airbnb-typescript
parserOptions:
ecmaVersion: 2021
project: ./tsconfig.json他にも、Standard スタイルで TypeScript を使う場合の eslint-config-standard-typescript などがあります。
extends:
- standard-typescript
parserOptions:
ecmaVersion: 2021
project: ./tsconfig.jsonインストール方法や、.eslintrc.* ファイルの記述方法は、各パッケージの GitHub サイトを参照してください。
(おまけ)Standard スタイルか Airbnb スタイルか
JavaScript/TypeScript の世界で一般的に採用されているスタイルは こちら で簡単にまとめていますが、個人的には、Standard スタイルのセミコロン省略はかなり楽でいいなと感じています。
単純にコードの見た目がスッキリするし、} の後ろにセミコロンを入れるか入れないかの一瞬の無駄な思考時間をゼロにできます。
一方で、もっと厳密にスタイルを定義したいのであれば、Airbnb スタイルを使うのがよいかもしれません。
Airbnb スタイルを適用した上で、セミコロンだけ省略するスタイルにするのもありですね。
env:
es2021: true
extends:
- airbnb-typescript
# - airbnb-typescript/base # React を使わない場合
parser: "@typescript-eslint/parser"
parserOptions:
ecmaVersion: 12
ecmaFeatures:
jsx: true
project: ./tsconfig.json
plugins:
- react
- "@typescript-eslint"
rules:
semi: [error, never] # セミコロンを省略するスタイルにする
react/react-in-jsx-scope: off # JSX 用の React インポートエラー抑制