何をするか?
Google Analytics で Web サイトのアクセス解析を行うには、次のような感じのコードを各ページに埋め込む必要があります。
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-ABCDE12345"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-ABCDE12345');
</script>ここでは、Next.js が提供する Script コンポーネント (next/script) を使用して、Next.js アプリに同等のコードを埋め込む方法を説明します。
HTML 標準の script ではなく、Next.js の Script コンポーネントを使用することで、Next.js アプリのレンダリング処理に合わせて実行タイミングを最適化できます。
事前準備(Google Analitics でプロパティとデータストリームを追加する)
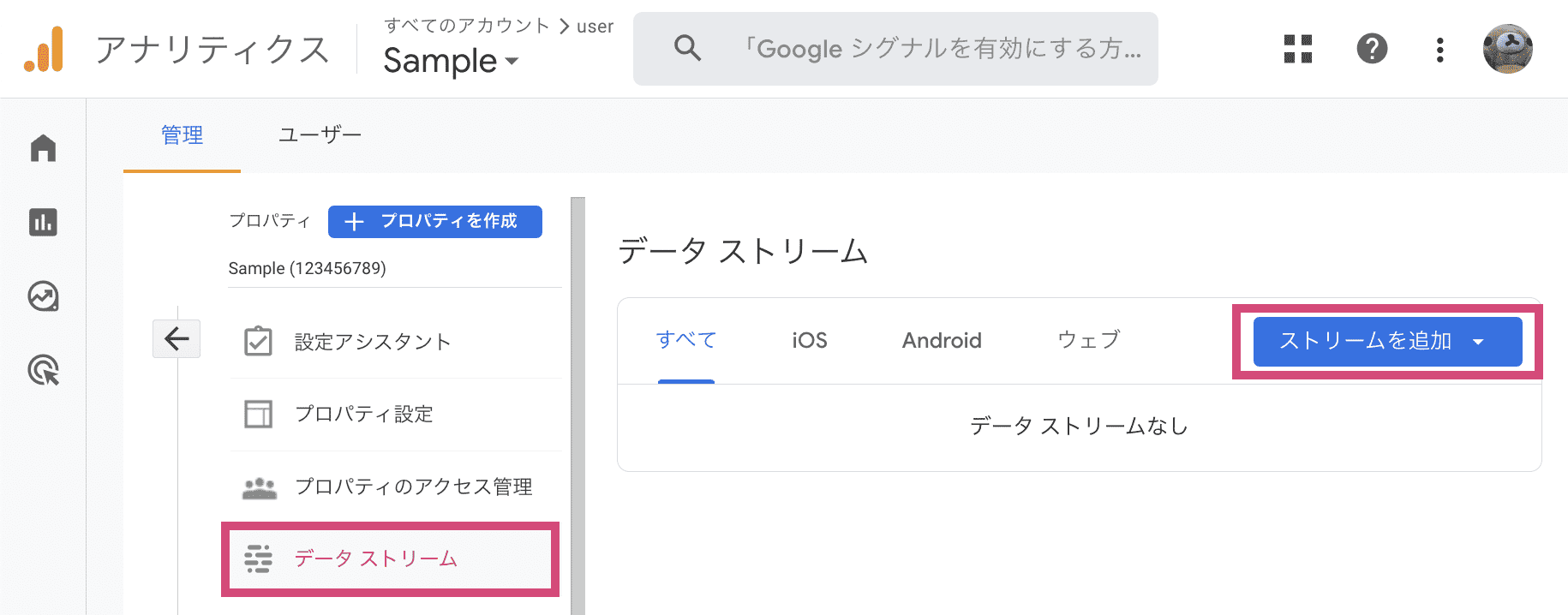
事前準備として、Google Analytics のサイトで、サイドバーの 管理 メニューから対象アプリ用に プロパティ を追加しておいてください。 さらに、そのプロパティに対して データストリーム を追加すると、Web サイトや Android アプリの利用状況を監視できるようになります。

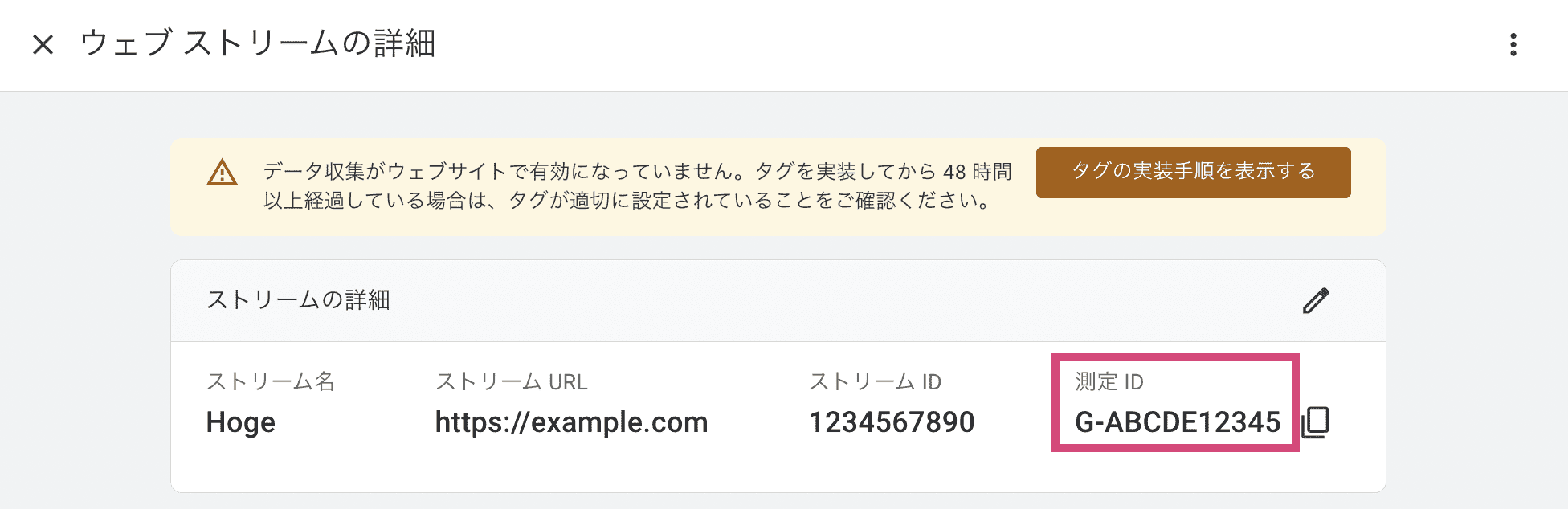
データストリームを追加すると、次のように 測定 ID が発行されます。 これが、前述の JavaScript コードで指定する ID になります。

Next.js 用の Analytics コンポーネントを作成する
下記の Analytics.tsx は、Google Analytics 用のコードを埋め込むためのコンポーネントの実装例です。
Google Analytics の測定 ID は、ホスティングサーバー(例えば Vercel)の環境変数 NEXT_PUBLIC_ANALYTICS_ID で設定することを想定しています(自サイト専用のコンポーネントにするなら、ハードコーディングしちゃっても大丈夫です)。
import { FC } from 'react'
import Script from 'next/script'
// サーバーの環境変数で Google Analytics の測定 ID を指定します
const ANALYTICS_ID = process.env.NEXT_PUBLIC_ANALYTICS_ID
// あるいはハードコーディングでも可
// const ANALYTICS_ID = 'G-ABCDE12345'
/** Google Analytics によるアクセス解析を行うためのコンポーネント */
export const Analytics: FC = () => {
if (process.env.NODE_ENV !== 'production') {
// 開発サーバー上での実行 (next dev) では何も出力しない
return <></>
}
if (!ANALYTICS_ID) {
console.warn('NEXT_PUBLIC_ANALYTICS_ID not defined')
return <></>
}
return (
<>
<Script
src="https://www.googletagmanager.com/gtag/js?id=${ANALYTICS_ID}"
strategy="afterInteractive"
/>
<Script id="google-analytics" strategy="afterInteractive">
{`
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '${ANALYTICS_ID}');
`}
</Script>
</>
)
}Script コンポーネントの strategy プロパティでは、読み込みタイミングを細かく制御できます(参考: Handling Scripts | Next.js)。
afterInteractive を指定すると、ページのハイドレーション処理が行われたタイミング(つまりユーザー操作が可能になったタイミング)で実行されます。
デフォルト値は afterInteractive なので、実はサンプルコード内の strategy プロパティの指定は省略することができます。
JavaScript コードをインラインで埋め込んでいる方の Script タグには、id プロパティを指定しておく必要があります。
この id は、Next.js が内部での最適化に使用します。
サンプルコードでは google-analytics と指定していますが、一意の文字列であれば何でも構いません。
Analytics コンポーネントを設置する
Analytics コンポーネントは、各ページで実行されるように pages/_app.tsx から呼び出すようにします。
import type { AppProps } from 'next/app'
import Head from 'next/head'
import { Analytics } from '../components/common/Analytics'
export default function MyApp({ Component, pageProps }: AppProps) {
return (
<>
<Head>
<meta charSet="utf-8" />
<meta name="viewport" content="initial-scale=1, width=device-width" />
<title>Awesome website</title>
</Head>
<Analytics />
<Component {...pageProps} />
</>
)
}Next.js の Script 要素は Head 要素の外に記述しないと動作しないようなので注意してください。
これで、Web サイトのアクセス情報を Google Analytics のページで確認できるようになります。
٩(๑❛ᴗ❛๑)۶ わーぃ
関連記事
- Next.js でローカル開発時 (next dev) のみ有効なデバッグページを作成する (getStaticProps)
- Next.js でブラウザ履歴で戻るボタンを表示する (router.back)
- Next.js で Firebase: Cloud Firestore データベースを使う
- Next.js で Firebase: Authentication 機能でユーザー認証できるようにする
- Next.js で Firebase: プロジェクトの作成と接続準備
- Next.js で useState とローカルストレージ (localStorage) を連動させる
- Next.js から AWS DynamoDB にアクセスする